Typescript環境構築
はじめに
ES6の記事のネタが尽きたため、Typescriptの記事をしばらく書いていきます。Typescript第一弾は環境構築です。あくまで自分への備忘録とこの記事を残しますが、この記事を読んでくださった方のためになれば幸いです。
⚠エディタはvscodeです。他のエディターをお使いの方の役に立たない記事になっていることを予めご了承ください。
またTypescriptをvscode上で動かすことを目的とした記事となっていますので、webpackなどを使った本格的な環境構築でないことも先に述べておきます。
フォルダ、ファイルの作成
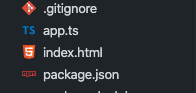
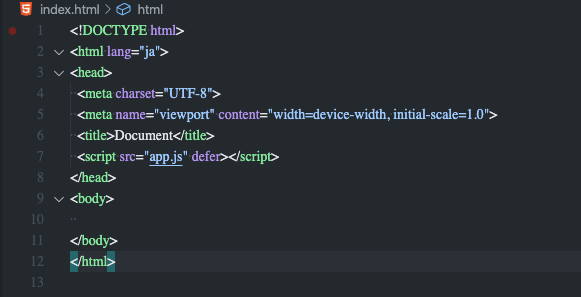
まずからのフォルダを作って、vscodeで開きましょう。また2つのファイル(index.html,app.ts)を作成します。htmlのファイルですが、scriptタグにapp.jsを読み取ってください。
scriptタグにdeferとありますが、これはhtmlファイルを解析してからjsファイルを実行してほしいということをブラウザに伝えるための属性です。
lite-serverについて
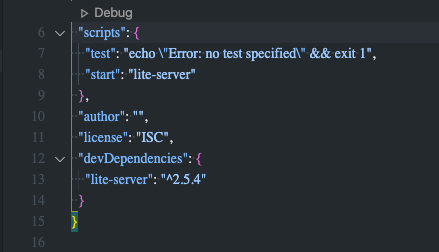
続いて、ターミナルに戻ってnpm install --save-dev lite-serverと打ちます。ここで--save-devというのは開発中だけ必要な依存関係であることを指します。言い換えると、完成品のコードに含めるものではないということです。すると以下のようにpackage.jsonにlite-serverが追記されます。("start": "lite-server"は手打ちする必要があります。)
これでnpm startとターミナルで打つと自動でブラウザが立ち上がることになります。
tsc -w(watch)
最後にtypescriptからjavascriptへのコンパイルについてです。typescript(ここではapp.ts)が変更されるたびにtsc app.ts(app.jsへのコンパイル)をターミナルで打つのはあまりに面倒です。そこでtypescriptでの変更を常に監視してくれるwatchモードが存在します。ターミナルでtsc app.ts -wと打つだけです。
ただこれではまだ問題があります。その問題というのが、特定のファイルを指定してあげないといけないということです。ここではapp.tsです。モジュールなどの概念をもとに一つのtypescriptファイルで事をなす事はありえません。複数のtypescriptファイルの監視、またjsへのコンパイルが必要となります。そこで次のコマンドをプロジェクトの一度だけ実行します。tsc --initです。するとtsconfig.jsonというファイルが作成されます。

このファイルを見てみるといろいろなオプションがあります。一つ一つの用途や意味はこちらの記事
tsconfig.jsonの全オプションを理解する(随時追加中) - Qiita
が参考になります。
これで特定のファイルを監視する必要はありません。コマンドにtsc -wと打つだけで複数のtsファイルの監視、jsへのコンパイルが可能になりました!